Как сделать тень или градиент через CSS, как при помощи CSS добавить анимацию на сайт – эти и многие другие вопросы постоянно возникают перед владельцами сайтов и перед теми, кто занимаются веб-дизайном. Сделать всё это не так и сложно, но нужно знать правила и язык таблицы стилей. Однако даже для профессионалов некоторые задачи представляют собой сложность.
Чтобы добавление эффектов на сайт при помощи таблицы стилей не вызывало у Вас ровным счетом никаких затруднений, используйте онлайн генератор CSS 3.0 кода. А как с ним работать и что в нем можно делать – сейчас разберем.

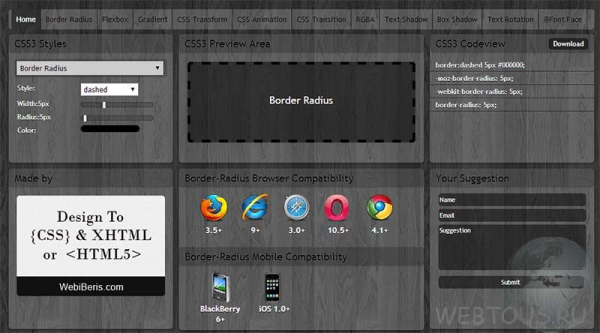
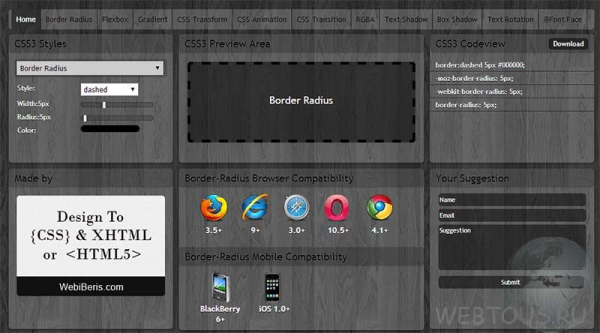
При помощи CSS 3.0 Maker можно реализовать следующие задачи:
- Задать стиль оформления границы блока и его радиус
- Сделать градиент (линейный или радиальный)
- Настроить трансформацию блока (вращение, масштабирование, смещение и пр.)
- Сделать эффекты анимации
- Настроить эффекты переходов
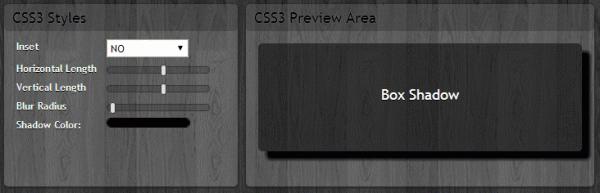
- Задать тень для текста либо блока
- Сделать вращение текста
- Добавить некоторые нестандартные шрифты
Работать в CSS генераторе очень просто даже тем, кто абсолютно не знаком с HTML. Все настройки осуществляются через выпадающие опции и ползунки. Просто задаете нужный параметр и сразу видите результат!

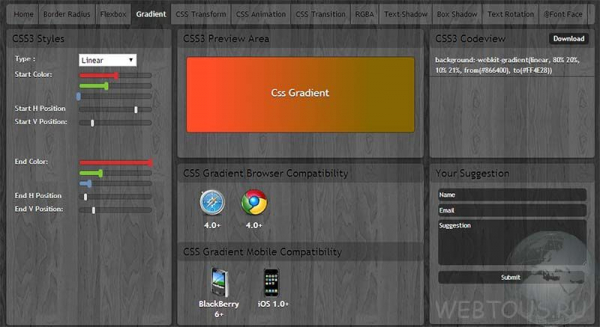
Разберем, например, как сделать градиент через CSS. Для этого в верхнем меню кликаем на пункт «Gradient». По центру экрана находится блок CSS3 Preview Area, где отображается конечный результат настроек.
Сами же настройки задаются в блоке левее, который называется CSS3 Styles. Выбирайте тип градиента в выпадающем списке и через перемещения ползунков добивайтесь нужного результата.

После того как закончите с настройкой, код CSS отобразится в правой части окна в блоке CSS3 Codeview. Его можно скопировать прямо оттуда либо загрузить в виде файла, нажав кнопку «Download». Что делать с этим кодом дальше, уверен Вы знаете 🙂
Что мы имеем в итоге? Потрясающе удобный и полезный онлайн генератор, который позволяет быстро добиться нужного результата, получить готовый CSS код и добавить его на свой сайт.
Рекомендуем также познакомиться с генератором шаблонов для сайта на HTML+CSS.