Есть ли у Вашего блога свой фавикон? Если Вы еще не успели его сделать или вообще первый раз слышите такое слово, то эта статья для Вас!
Давайте для начала определимся с самим понятием. Фавикон (favicon) – это отличительный значок Вашего Интернет ресурса, который отображается браузером на вкладке перед названием страницы. В некоторых браузерах он отображается в адресной строке перед URL страницы.
Также его можно увидеть в результатах поисковой выдачи Яндекса рядом со ссылкой на сайт.

Требования к фавикону
Традиционно принято делать фавикон в формате .ico размером 16х16 пикселей и располагать его в корне сайта. Раньше для того, чтобы значок сайта отображался в браузере, надо было прописывать внутри тега HEAD одну строчку кода. Сейчас этого делать не надо — современные браузеры, например Google Chrome, автоматом находят и отображают этот формат картинки без всяких дополнительных инструкций.
А зачем же нужен фавикон для сайта? Во-первых, это отличительный символ Вашего ресурса, своего рода эмблема.
Во-вторых, доказано, что если картинка привлекательна и соответствует тематике поиска, то посетители охотнее переходят на такие сайты.
В-третьих, поисковики лучше ранжируют в результатах выдачи сайты, имеющие фавикон, т.е. отдают им чуть большее предпочтение, повышают трастовость. Поэтому favicon делать надо, тем более, что это делается один раз и на всю жизнь.

Как правило, на весь сайт создается один фавикон. Однако никто не запрещает для каждой страницы назначать свой рисунок – в этом случае надо в каждой из них прописывать ту самую строку кода.
Делаем фавикон онлайн
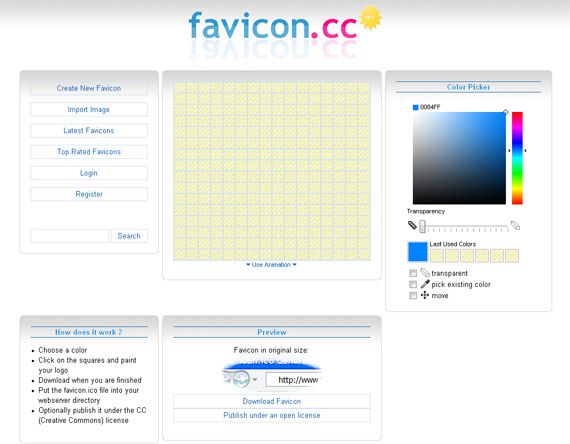
Фавикон можно сделать в любом графическом редакторе, имея в нем минимальные навыки работы. Однако гораздо проще и быстрее использовать для этого специальные инструменты. Одним из них является бесплатный онлайн сервис FAVICON.CC. Это один из лучших сервисов для создания фавикона онлайн.

Перечислю основные его возможности:
- можно нарисовать картинку самому, используя соответствующий мини-редактор и инструменты
- можно создать фавикон из любого собственного изображения (например, из предварительно найденной иконки на сайте FindIcons)
- можно сделать анимированное изображение
- выбрать готовый фавикон для своего сайта из уже имеющейся базы изображений (около 130 тыс.)
- предпросмотр на вкладке страницы сервиса, как будет выглядеть Ваша картинка в реале
Видеоурок по работе на сервисе Favicon.cc
Смогли ли Вы сделать фавикон на этом сервисе? Понравилась ли Вам его работа? Делитесь своими впечатлениями и задавайте вопросы в комментариях.