Создание интернет-магазина стоит, как правило, немалых денег. Если простой информационный сайт любой фрилансер согласиться сделать чуть ли не за положительный отзыв или весьма скромную оплату, то за разработку сайта магазина просят от нескольких сотен до нескольких тысяч долларов.
Всё это довольно странно, учитывая, что в сети можно найти большое разнообразие сервисов, позволяющих реализовать поставленную задачу за весьма скромную сумму. Я уже не раз делал обзор такого рода онлайн конструкторов, и сегодня хочу рассказать еще об одном. Надеюсь вы не будете против, так как всегда приятно, когда есть из чего выбрать 🙂
В основе конструктора Atilekt.NET лежит собственная разработка компании — Atilekt.CMS, основанная на архитектуре WISC (Windows-IIS-MSSQL-C#). Все создаваемые сайты располагаются в облачном сервисе Microsoft Azure, что обеспечивает их бесперебойную работу и высокую производительность.
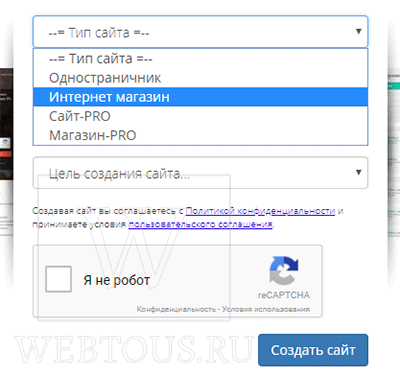
Для начала работы с сервисом потребуется пройти регистрацию. В специальной форме вас попросят указать какой тип сайта вы хотите делать и для чего:
- Одностраничник
- Интернет-магазин
- Сайт PRO
- Магазин PRO

Если первые два типа сайтов из выпадающего меню рассчитаны на пользователя с любым уровнем подготовки и не требуют знаний в области программирования, то версии Сайт Pro и Магазин Pro уже рассчитаны на более продвинутого и подготовленного пользователя. Для примера я рассмотрю создание интернет-магазина.
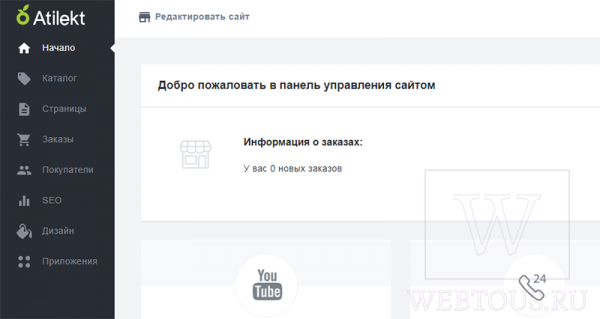
Панель управления сайтом выглядит таким образом:

Назначение основных пунктов бокового меню следующее:
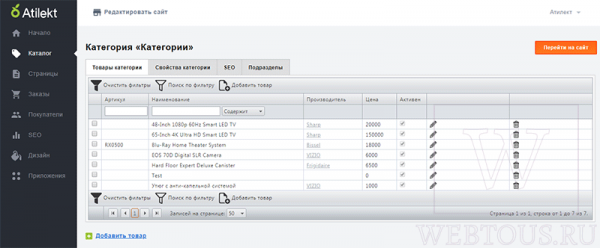
Каталог. Здесь можно не только вносить товары, создавать категории и группы, но и настроить автодобавление НДС, платежную систему (РФИ банк, Tinkoff Credit, Наличные), внести способы доставки товара.

Страницы. Перечень страниц сайта, создание новых и редактирование существующих.
Заказы. Здесь вы найдете список поступивших заказов.
Покупатели. Содержит список покупателей и данные по ним (email, дата регистрации, статус и пр.).
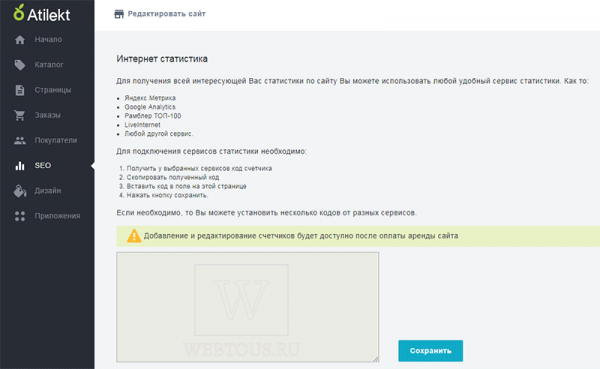
SEO. Настройки для продвижения сайта в поисковых системах: заполнение метаданных страниц, подключение систем статистики посещений, редактор robots.txt.

Для каждой страницы, каждой товарной и каталожной позиции платформа позволяет задавать свои индивидуальные SEO-настройки. Это очень важно для того, чтобы ресурс хорошо ранжировался в Яндекс и Google.
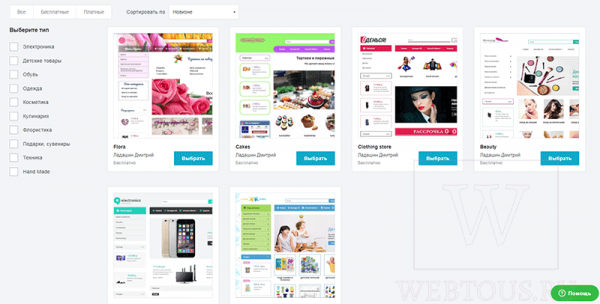
Дизайн. Первое, что необходимо сделать сразу после регистрации – выбрать дизайн. Выбор готовых шаблонов немного разочаровал… Для интернет-магазина система предложила мне только шесть вариантов оформления, каждый из которых сверстан в соответствии с тематикой: цветы, кулинария, одежда, красота, электроника, дети.

Справедливости ради стоит отметить, что имеющиеся в базе сервиса шаблоны предлагают лишь один из базовых вариантов оформления, на основе которого можно создать сайт любой тематики, приспособив и настроив его под свои цели. Как это сделать? Давайте разберемся…
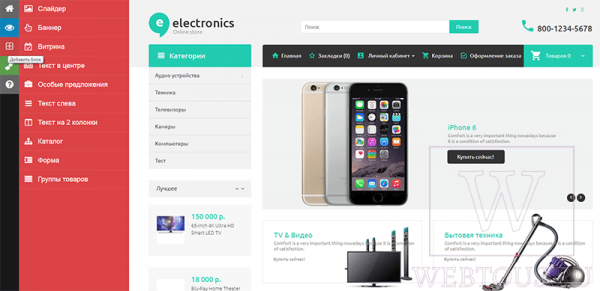
После выбора шаблона оформления мы перемещаемся в онлайн редактор сайта, в левой части окна которого расположена панель инструментов:

С её помощью на страницу добавляется тот или иной элемент: слайдер, баннер, витрина, текст, форма обратной связи и пр.
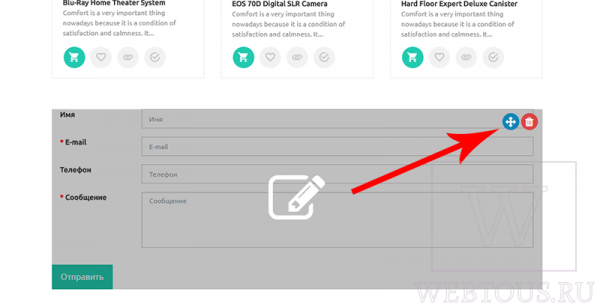
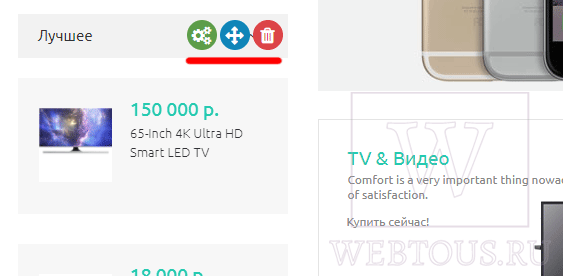
Все новые элементы добавляются в конец страницы. Чтобы расположить их в нужном месте, ухватите мышкой за иконку со стрелками и перемещайте по странице:

Наведя мышкой на какой-либо элемент (виджет, форма и т.д.), кликните на всплывающий значок шестеренки, чтобы настроить его, либо значок ведра, чтобы удалить:

Очень удобно то, что все вносимые изменения отображаются в онлайн режиме, без необходимости сохранения и перезагрузки страницы.
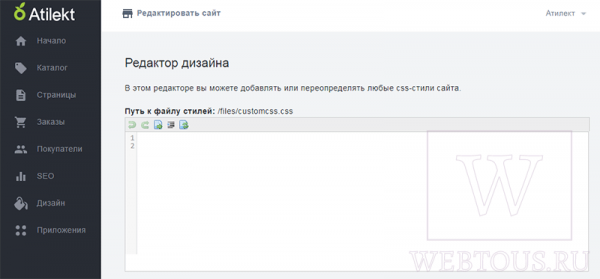
Если имеющихся возможностей редактора по изменению дизайна шаблона вам недостаточно, можно воспользоваться такой опцией как «Редактор дизайна» (вызывается через настройки проекта).

При помощи этого инструмента можно легко изменить существующие стили CSS либо добавить свои собственные. А встроенный в текстовые блоки редактор HTML позволяет не только создавать собственные стили. но и добавлять различные произвольные элементы (видео, фреймы, анимацию и многое другое). Так, например, на шаблонах одностраничных сайтов для барбершопа и студии маникюра встроен виджет онлайн-записи, а в шаблонах интернет-магазинов встроены виджеты Vk, Instagram, YouTube.
Популярные аналоги Atilekt.NET (выбор пользователей):
- uKit
- UMI
- WebSite X5
- InSales
- Nethouse
Для интернет-магазина можно дополнительно установить приложения — загрузка товаров через YML, что значительно упрощает работу, а так же выгрузку товаров в сервис Яндекс.Маркет. Для безопасных сделок можно установить модуль Анти-ФРОД. Стоит заметить, что эти приложения устанавливаются за дополнительную плату, но протестировать их можно бесплатно в тестовом периоде.
Настраивать и редактировать в Atilekt одностраничные сайты еще проще. Посмотрите небольшое обучающее видео об этом:
Сколько же стоит пользование сервисом Атилект? В зависимости от выбранного тарифа (необходимого типа сайта) цена колеблется от 250 до 890 рублей в месяц.

При этом существует двухнедельный тестовый период, когда вы можете оценить качество конструктора сайтов совершенно бесплатно!
На базе конструктора сайтов Atilekt.NET работает партнерская программа, которая предназначена для тех, кто создает веб-сайты на заказ и зарабатывает на этом деньги (веб-студии, фрилансеры).
Отличительной особенностью данной программы является то, что партнеры получают заработок со всех регулярных платежей клиентов. На мой взгляд, это удобно. Создаешь сайт – получаешь деньги от клиента за выполненный заказ, плюс Атилект выплачивает вознаграждение со всех подключенных для клиента сервисов: хостинг, платные модули и приложения. В партнерской программе предусмотрена Песочница, в которой можно экспериментировать с каждым типом сайта. Срок для настраивания сайта в партнерской программе больше, чем для обычных пользователей и составляет 30 дней, после которого сайт переводится в сделку.
Что еще отметить? Техподдержка работает исправно. В самой админке на главной странице есть ссылки на контакты со специалистами поддержки в скайп и по email, а также встроенный виджет для получения оперативной помощи. Также к поддержке пользователей можно отнести статьи в блоге сервиса и обучающие видео.